Markdown
Use markup language for creating formatted text.
dp.markdown
dp.markdown(body, id=None, cssClassName=None, cssStyles=None)
Parameters
| Parameter | Description |
|---|---|
| body (str) | Markdown text |
| id (str) | HTML identifier attribute |
| cssClassName (str) | HTML class attribute |
| cssStyles (Dict[str, Any]) | CSS properties |
Example
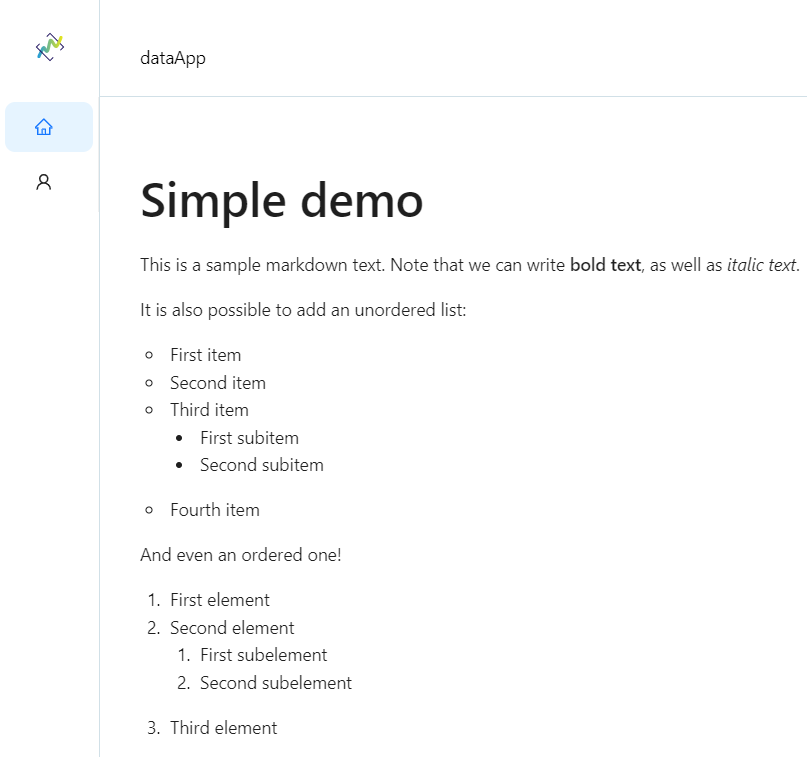
The example below shows how to create a basic markdown widget.
import shapelets.datapanel as dp
# Set up a dataApp
app = dp.dataApp()
app.title(text='Simple demo')
# Define and place the markdown component
sample_md = """This is a sample
markdown text. Note that we can write
**bold text**, as well as *italic text*.
It is also possible to add an unordered list:
- First item
- Second item
- Third item
- First subitem
- Second subitem
- Fourth item
And even an ordered one!
1. First element
2. Second element
1. First subelement
2. Second subelement
3. Third element
"""
my_markdown = dp.markdown(body=sample_md)
app.place(my_markdown)
# Publish dataApp
dp.serve(app)

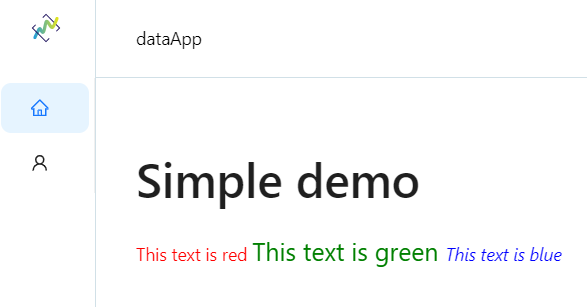
If desired, CSS properties can be defined:
import shapelets.datapanel as dp
# Set up a dataApp
app = dp.dataApp()
app.title('Simple demo')
# Define a red markdown component
red_body = 'This text is red '
red_md = dp.markdown(body=red_body, cssStyles={'color': 'red'})
app.place(red_md)
# Define a large green component
green_body = 'This text is green '
green_md = dp.markdown(
body=green_body,
cssStyles={'color': 'green', 'font-size': '20px'}
)
app.place(green_md)
# Define an italic blue markdown component
blue_body = 'This text is blue'
blue_md = dp.markdown(
body=blue_body,
cssStyles={'color': 'blue', 'font-style': 'italic'}
)
app.place(blue_md)
# Publish dataApp
dp.serve(app)

info
LaTex and code will be added soon.